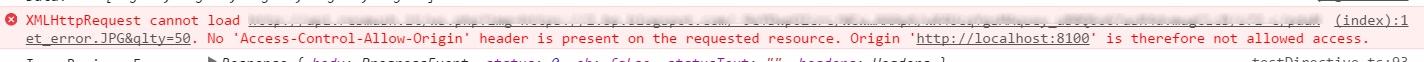
If you are facing a problem with "No 'Access-Control-Allow-Origin' header is present on the requested resource." Then the following step helps you.

Step 1: Find the Chrome browser Icon right click on that open the Properties.
Step 2: In Properties find Target in Shortcut tab and add the text following text at the end.
--disable-web-security --user-data-dir="c:/chromedev"
Whole value become like this ( "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="c:/chromedev"
)
Step 4: Open the Chrome browser that is showing the message ( You are using an unsupported command-line falg: --disable-web-security. Stability and security will suffer. ) with a yellowish background. Now you can run your application in this instance of chrome browser without Access-Contorl-Allow-Origin issue.
This problem I facing while using live reload application like an Ionic apps.









Really very happy to say, your post is very interesting to read. I never stop myself to say something about it. You’re doing a great job. Keep it up.
ReplyDeletemobile phone repair in Auburn Hills
iphone repair in Auburn Hills
cell phone repair in Auburn Hills
tablet repair in Auburn Hills
ipad repair in Auburn Hills
mobile phone repair Auburn Hills
iphone repair Auburn Hills
cell phone repair Auburn Hills
phone repair Auburn Hills
tablet repair Auburn Hills
cheap hidden cameras
ismartalarm camera
dymo label maker
Waterproof Action Camera
Coleman full size air mattress
womens cotton long johns
APPLE WATCH SERIES 3 INFORMATION
Winter Cycling Jackets For Men